Category Archives: C#

Sürdürülebilir Yazılım 101, Esnek Bağın Önemi – Loose Coupling
From product strategy app development, to design thinking and backend support. Uzun bir aradan sonra tekrar merhaba 👋 Büyük kurumlarda çalışmak, yazılım geliştirme açısından neden işlerin doğru yürütülmesi gerektiğini bir kez daha hatırlattı. Diyeceklerimi ister bireysel geliştirmelerinizde isterseniz ekipçe geliştirmelerinizde dikkate alınız. Büyük yazılımlar geliştirmeler tek başına olabilecek bir şey değildir, ekip işidir. Özellikle geniş […]

C# Örneğiyle: Katmanlı Mimari de Ne?
Her projemizde veya her fikrimizde ilk bu canlanıyor, “Nasıl yapsak?”, Veri buradan gelir, bunu da buradan set ederim, diğer tarafa implement etmen kolay ama sanki şurada bir sorun var..”. Günün sonunda bir şekilde kod yazmaya başlıyoruz, uygulamamız için bir başlangıcı öyle ya da böyle yapıyoruz. Fakat herkesin bir şekilde kullandığı, özellikle hiç bilgisi olmadıklarını gözlemlediğim genç […]
![[How To] - Open Source Licence System using C# as licence screenshot 1 - [How To] - Open Source Licence System using C#](https://eniskurtayyilmaz.com/wp-content/uploads/2019/09/as_licence_screenshot-1.png)
[How To] – Open Source Licence System using C#
Hi people, I decided that I want to contribution in open source world. So, I created a new project that includes the licence system for your applications. The called name AS_Licence is an open-source licence system. At below, you can see which using the technologies or the methods in this project. ASP.NET Core 2.2 .NET […]
![[Nasıl Yapılır] C# ile NTier Mimari Örneği - Unit Of Work - Repository Pattern - Validation - Testing image1 1 - [Nasıl Yapılır] C# ile NTier Mimari Örneği - Unit Of Work - Repository Pattern - Validation - Testing](https://eniskurtayyilmaz.com/wp-content/uploads/2019/09/image1-1.png)
[Nasıl Yapılır] C# ile NTier Mimari Örneği – Unit Of Work – Repository Pattern – Validation – Testing
Merhaba hanımefendiler, beyefendiler. Uzun zamandır bu video serisini çekmek istiyordum ve sonunda bitirdim, Youtube sayfasında yayına aldım. Dilim döndüğünce, N Katmanlı Mimaride bir uygulama geliştirmeyi basit düzeyde anlatmaya çalıştım. Bu süreçte iş katmanı, Unit Of Work tasarım deseni, Repository tasarım deseni geliştirdim ve bol örnekli test yazdım. Testler özellikle çok iyi oldu. Sürç-ü lisan ettiysek […]

Çözüldü: .NET Core Response Headers İçerisinde ASCII Olmayan Karakterlere İzin Vermiyor
Bir .NET Core Web API projesi geliştiriyorum. (Dotnet Version: 2.2.401) Karar verdim. Eğer Web API içerisinde bir sorun olursa, ziyaretçilere “Web Api’de ne oldu” diye gösterecektim ve bunu Response Body içerisinde yapacaktım. Ama önce, genel bir Global Exception middleware’ini yazmam gerekecekti. Tamam, bunu yaptım ve onlara response body içerisinde gösterdim. Fakat bazen bu doğru yol […]

Solved: .NET Core Doesn’t Pass Non ASCII Characters In Response Headers
I’m coding a new project in .NET Core Web API. (Dotnet Version: 2.2.401) I decided that If there is something wrong in the Web API, I can show them (the visitors) “What happened in Web API” in response body. But first, I have to set up global exception things in my project. Ok.. I did […]

Solved: VS2017 Running Debug Selected Tests Does Not Open The Debugger
I had an issue that VS2017 Running Debug Selected Tests Does Not Open The Debugger. Last night, I was working on a project. I finished the some tasks, the some tests and I pushed to GitLab all of the projects, using GIT. Today, I went to office. I pulled all of the projects from source […]

What is JSON And How To Using It In C#
Merhabalar. Geçen hafta C# Corner adresinde yayınlanmış olan İngilizce makalemin orijinal kopyasını kendi web adresimde de paylaşmaya karar verdim. 11.04.2016 10:47 itibari ile 2.9k okunmasıyla beraber, aldığım geri bildirimler ve gelen mesajlar ile “Bir sonraki makale ne olsun?” sorusuna da cevap arıyorum. Herkese iyi kodlamalar. Working with JSON in C# (What is JSON And How to Using It In C#) This article will cover the […]
![[Nasıl Yapılır] C# ve Xamarin ile Android üzerinde Keylogger çalışması (Gelen & Giden Çağrılar, Gelen Mesajlar) fs Programming 2018.xl - [Nasıl Yapılır] C# ve Xamarin ile Android üzerinde Keylogger çalışması (Gelen & Giden Çağrılar, Gelen Mesajlar)](https://eniskurtayyilmaz.com/wp-content/uploads/2020/05/fs-Programming-2018.xl_.jpg)
[Nasıl Yapılır] C# ve Xamarin ile Android üzerinde Keylogger çalışması (Gelen & Giden Çağrılar, Gelen Mesajlar)
Herkese tekrardan merhaba. Bu aralar Android’e merak salmış vaziyetteyim. Üniversite yıllarında yazdığım masaüstü uygulaması olan Muhbir – Informant için, gelen fazlaca talepler doğrultusunda mobil platforma entegre etmeye karar verdim. Prototip halini yazdım ve hatta geçen hafta Makros Bilgisayar adlı bilişim firması ile kurumsal anlamda satışı için anlaşma sağladım. Projeme destek oldular ve daha geniş kapsamlı ele […]

JSON nedir ve C# ile JSON kullanımı
Merhaba dostlar. Aslında sizlere türkçe kaynaklarda yarım yamalak anlatılan Django makalelerini, birebir çeviri yaparak seslenecektim. Ancak şimdilik mevcut projelerimizden dolayı bunu başka bir bahara bırakarak, sizlere “JSON nedir ve C# ile JSON kullanımı” makalesi ile sesleniyorum. Bu makalede neleri öğreneceksiniz? JSON Nedir? C# ile JSON Verileri Oluşturmak C# ile JSON Verilerini Okumak Hadi başlayalım! 1. JSON Nedir? Aslında JSON (Javascript […]

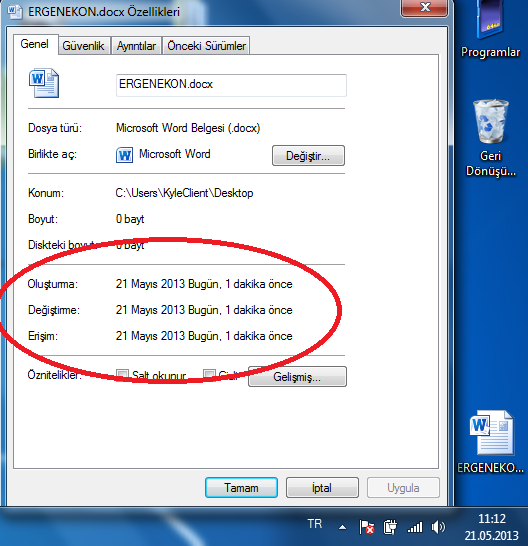
Ergenekon Çıkmazı
Yazsam mı, yazmasam mı diye çok düşündüm ve bir karara vararak bunları yazıyorum. *** Bildiğiniz üzere ERGENEKON davası hâlâ devam ediyor. Gerek gazetelerden ve haberlerden, doğru veya yanlış bir şekilde bilginizin olduğu düşünüyorum. Sizlere “Ergenekon terör örgütüdür” veya “Ergenekon masumdur” demeyeceğim. Sizlere İddianamede de söz konusu olan bilgisayardaki bir dosyaya ait tarih bilgisinin nasıl değiştirileceğini göstereceğim. […]

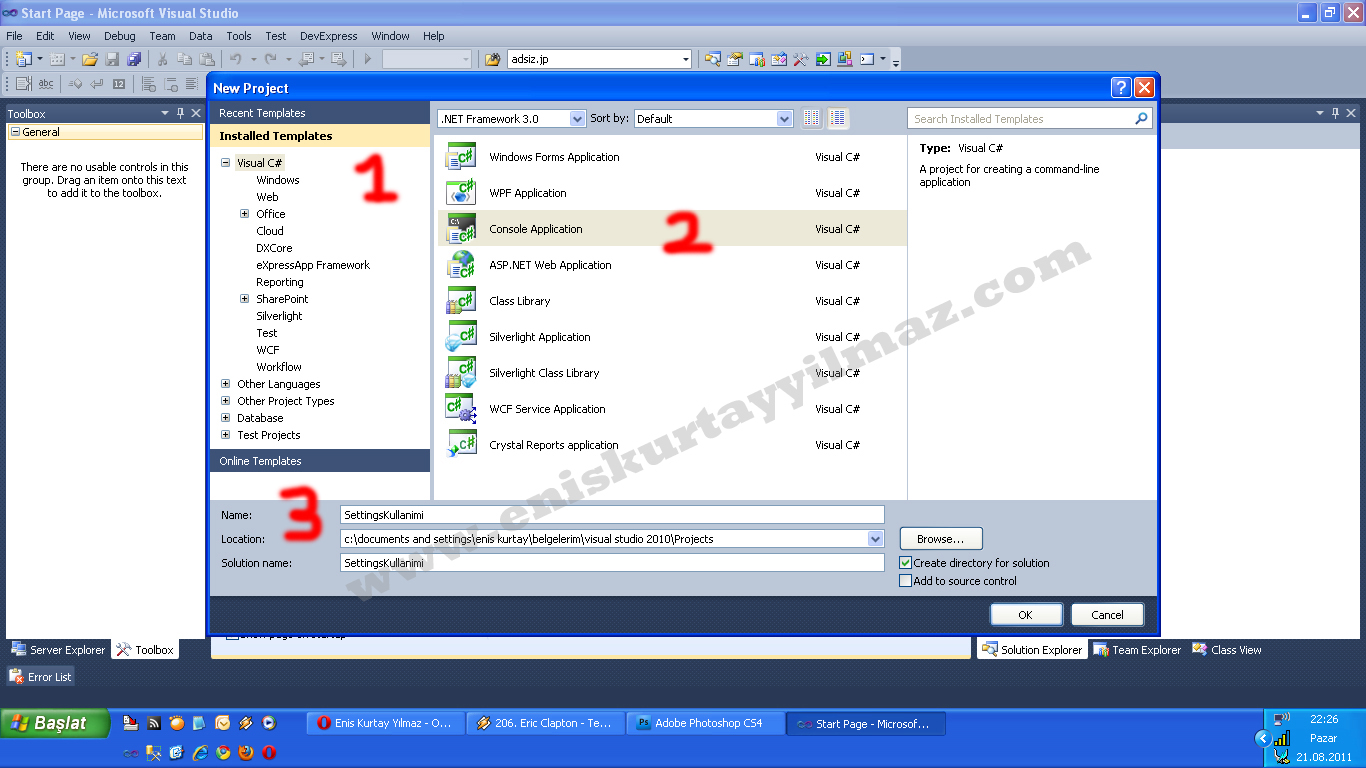
Visual Studio ile “Settings” Dosyası Kullanımı
Merhaba dostlar. Bugün sizlere Visual Studio ile “Settings” Dosyası Kullanımını göstereceğim. *Not: Facebook üzerinden okuyanlar için: www.eniskurtayyilmaz.com/visual-studio-settings-kullanimi/ “Settings”, adından da anlaşılacağı gibi ayarlarla ilgili bir fonksiyon. Bu makalede Settings dosyasını, yazdığımız herhangi bir programdaki ayarları tutmak veya bir takım verileri saklamak için kullanacağız. Bu dosya, ihtiyaç duyulan uygulama bilgilerini yada kullanıcı ayarlarını da temsil edebilir. Örneğin “Settings” ile bir kullanıcı ismini saklayabilirsiniz, bir ConnectionString […]

C# ile İnternet Kontrol – İnterneti Kontrol Etmek
Merhaba dostlar. Yaptığımız programlarda bazen internet bağlantısına ihtiyaç duymaktayız. Eğer işlemlerde internet fonksiyonlarını veya internet işlemlerine ihtiyaç duyuyorsak ve programın çalıştığı bilgisayarda internet yoksa program hata (Exception) oluşturuyor. Bu yüzden program duruyor, çalışmıyor. Şöyle bir senaryo düşünelim. Senaryo: Yazdığımız program, sadece e-mail gönderme programıdır. Eğer internet varsa e-mailleri göndersin, yoksa bir işlem yapmasın. bool InternetVarmi […]
